一、添加鼠标点击特效:
添加鼠标点击特效,(“富强”, “民主”, “文明”, “和谐”, “自由”, “平等”, “公正” ,”法治”, “爱国”, “敬业”, “诚信”, “友善”😉等。
- <script type=“text/javascript”>
- /* 鼠标点击特效 */
- var a_idx = 0;
- jQuery(document).ready(function($) {
- $(“body”).click(function(e) {
- var a = new Array(“富强”, “民主”, “文明”, “和谐”, “自由”, “平等”, “公正” ,“法治”, “爱国”, “敬业”, “诚信”, “友善”);
- var $i = $(“<span/>”).text(a[a_idx]);
- a_idx = (a_idx + 1) % a.length;
- var x = e.pageX,
- y = e.pageY;
- $i.css({
- “z-index”: 999999999999999999999999999999999999999999999999999999999999999999999,
- “top”: y – 20,
- “left”: x,
- “position”: “absolute”,
- “font-weight”: “bold”,
- “color”: “#ff6651”
- });
- $(“body”).append($i);
- $i.animate({
- “top”: y – 180,
- “opacity”: 0
- },
- 1500,
- function() {
- $i.remove();
- });
- });
- });
- </script>
效果如图:
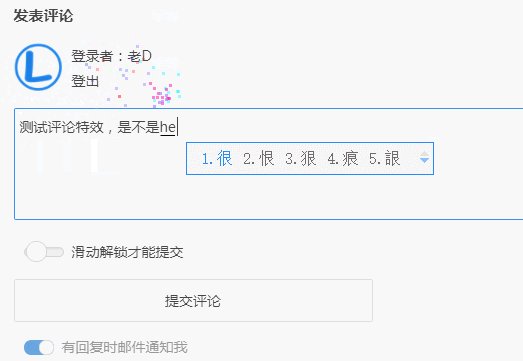
二、添加评论框输入特效:
添加以下代码到主题尾部调用即可
- <script src=“activate-power-mode.js”></script>
- <script>
- POWERMODE.colorful = true; // 控制开启/开启礼花特效
- POWERMODE.shake = false; // 控制开启/关闭屏幕震动特效
- document.body.addEventListener(‘input’, POWERMODE);
- </script>
在输入框打字时跟随光标弹出烟花很是炫酷(还可以开启屏幕震动哦!)
true 为开启
false 为关闭
效果如图:
activate-power-mode.js代码太长就不贴出来了
附activate-power-mode.js文件下载:
[url href=https://eyun.baidu.com/s/3pKW6Exl]提取码:laod[/url]
三、主要注意事项:
- 鼠标点击特效的代码添加到主题页脚文件或者js里面
- 评论框输入特效请自己填写你的activate-power-mode.js文件路径。
- <script src=“activate-power-mode.js”></script>
原创文章,作者:老D,如若转载,请注明出处:https://laod.cn/4039.html








评论列表(111条)
第一个特效 提示jQuery未定义
点击出现字的为什么用不了
@GODxi:已经停用了,有的童鞋用的是笔记本 比较耗CPU
那个鼠标点击跳字的特效,实现每次的字颜色不一样吗?
@hugh_hang:你可以自己DIY
@老D:已经做到了,其实刚发出评论就有点后悔了,确实只需要DIY就好
能不能搞一个开关???
和idea power插件一一样的效果,NICE
试试看我有没有头像
@306341577:没有,(已经有了,需要我手动同步,这个一般半个月同步一次)
感觉好爽啊!!!啊啊啊啊感觉快高潮了呢
@jooone:哈哈哈哈 额 什么意思?
犀利
js代码都给出来,良心啊。。
说真的苹果打字真的好卡,坐标:自带浏览器。卡成ppt
@熏鱼:不应该呀,虽然我没用过Mac Safari 但是苹果一直走在前沿的
@老D:还没试过其他浏览器!不知道是不是内核的原因!?
@熏鱼:这个是chrome的回复,很顺畅,不知道为什么自带的会那么卡
i3处理器能hold住,贼酷炫了哈哈哈哈哈
老D 牛!
关注laod很久了,学习到很多。永远支持laod,感谢laod!
这个有点酷炫啊,66666666
这个blog的主题是开源的吗?希望博主告知
@hanlin:收费主题
真他么帅,打字好爽~!! 😐
这也太秀了吧
真好 啊啊啊 啊啊啊啊啊啊,从此爱上了打字,哈哈哈哈哈
牛逼了!666送给老D~~~
这么帅,太酷了。。
果然是很炫丽。 可惜我没有注册码。
卡的不要不要的……
@G:是不是笔记本配置低的原因?
@老D:戴尔塔式服务器主机。。。可能是我把chrome的GPU加速都关了的事,chrome有闪屏bug
加了这个特效,卡的要死!整个页面都在不停飘移!使用体验太差了!要么我拍一段视频你看看!操作系统:Mac OS10.13 浏览器Chrome 61
@hedan:不科学啊,MAC的配置不低呀
炫酷!忍不住想要评论~~~
这个要怎么全局使用呢,怎么用在其他地方呢,比如说写字板啦,word里啦?
点击放烟花更好玩
冒泡的颜色还是不错的,但是抖动的确实看到有点眼花…
感觉老给力了
貌似可以在ide里玩玩这个,冒气泡蛮好玩的,酷炫啊!老D
好玩
很酷炫,真的很棒!!!赞一个!!!!
很厉害的样子,支持老D
确实很炫酷!!!!!!!
评论起来跟玩游戏一样!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
确实很炫酷啊,但是打字感觉有点卡,不知道是不是我电脑配置的问题
@nineday:配置问题…
低配置的笔记本风扇可能还会狂转
这个抖动动画 看起来有点臃肿啊 而且并不是很流畅….
@Zy143L:你的配置是不是有点低?
过段时间再去掉…
不行啊,感觉好卡,这特效太猛了
这很强势
学习了!
哈哈,确实是非常的酷炫,但是看久了总觉得有点杀马特QWQ
文章不错支持一下吧
出来了谢谢老D
特效好厉害